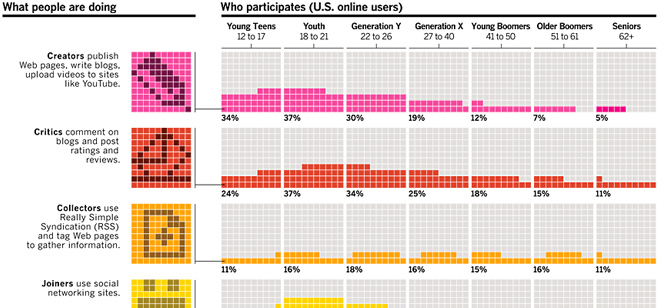
Every web designer should at least save a copy of this chart listing social media use by age. It’s a gold mine of information in a small image. Charting age brackets for young teens, young adults, Generation Y, Generation X, Baby Boomers, Older Boomers, and Seniors, it shows who’s using the features of the modern web, from creators to spectators.
Obviously, you can see the age range from 12 to 40 doing all of the web activity to speak of. After age 40, the dip falls off dramatically until you get to seniors whose extent of web use is email. One interesting exception: RSS usage is flat all the way across the age groups! As surprising as it may seem to those of us who simply can’t start our day without our news feed, syndication just may not be taking off like everybody expected it to.







 But that’s a sharp contrast to the
But that’s a sharp contrast to the 

